Modernizing Enterprise Ecommerce at Scale
Embracing modern Javascript architecture to build for maintainability and performance
Home Furnishing Brand
To migrate to ReactJS on the frontend as part of a full-stack rebuild, we built a GraphQL API between the frontend application and the legacy backend.
This leading home furnishing brand has seen amazing growth in recent years. Their shop-at-home experience has become increasingly a part of how the customers interact with the brand, particularly on mobile. Our initial goal with this client was to craft a practical plan to deliver an improved mobile experience while accounting for complex technical considerations.
As we began, the technology group was in the process of replatforming off of an Oracle Ecommerce backend. As part of general code modernization goals, there was a desire to use the popular ReactJS library to build out new interfaces. Finally, a key UX issue we wanted to address – one that couldn’t be solved by improved UI designs – was load times. Many products have several material, color, and other variant options, sometimes with interdependence.
With these goals in mind, we set out to find a solution that would deliver a great mobile experience, use modern tools, and be future compatible with the forthcoming backend ecommerce platform. After some analysis, we determined the best option would be building a middleware layer with a graphQL API that could sit between the React frontend and the backend.
This architecture meant that the React code could remain virtually unchanged after the backend replatforming project was completed – it would continue to ask the GraphQL API for exactly what it needed, and the middleware layer would act as a Rosetta Stone in speaking with the legacy Oracle system. In the future, that middleware could be reconfigured to speak with the new backend.
Our team worked closely with designers and technical groups throughout their company to ensure we delivered a great solution, and we had fun doing it. We’re excited for the launch of the new mobile experience, and are excited to take the learnings and models from mobile and bring that to the Desktop experience as well.
React
GraphQL
Engineering
Technical Architecture
E-commerce & Retail
Related Work
From Our Blog
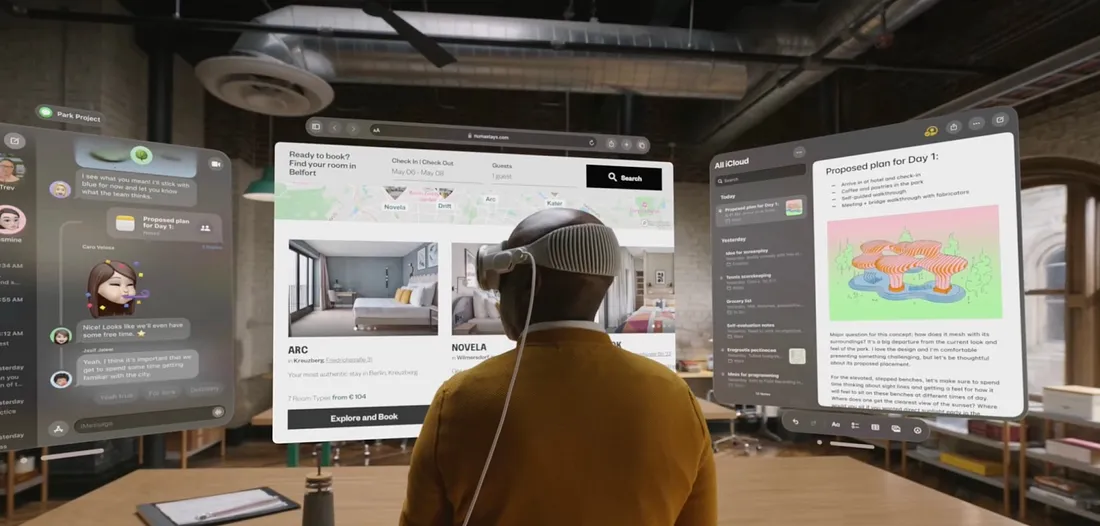
The case for Vision Pro’s success — and the need for more thoughtful app design in a world of immersive tech
Last week, Apple announced the Vision Pro — the long-rumored mixed reality headset that had been gestating since the mid-2010s...
Learn More
Let's build something great.
Drop us a line, we're here to help.